点击验证码制作教程
最近一直顾着肛彩虹6号(肛帝版),所以没什么时间写一篇文章,现在抽出点时间来写写。
前言
之所以弄一个研发一个点击验证码(反人类验证码)是因为闲着蛋疼增加爆破登录页面的成本,从而降低Wp后台被肛的风险(也许没有人能肛得动)。同时这个验证码花费了一个星期的时间进行编写(断断续续的业余时间),写到呕心沥血(更多是吃了文化的亏)。
0x01 坐标点旋转算法
这个坐标旋转算法是撸点击验证码的核心玩意,所以不懂的话异常蛋疼。
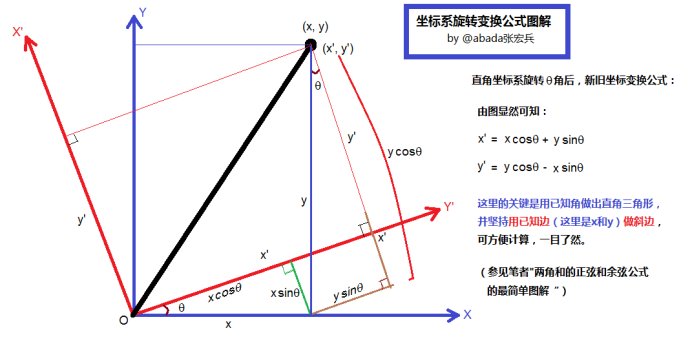
坐标旋转算法是由函数 Sin Cos 组成的一条公式,具体看图一
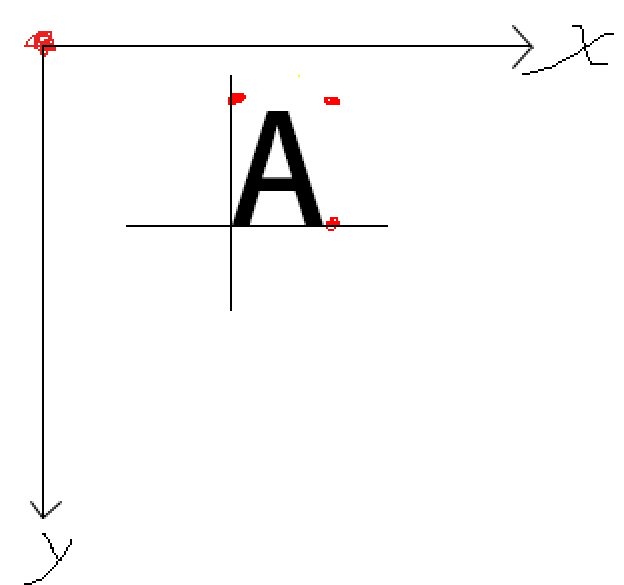
由于PHP GD绘制图片的时候是这样子的(具体效果自己尝试)。图二
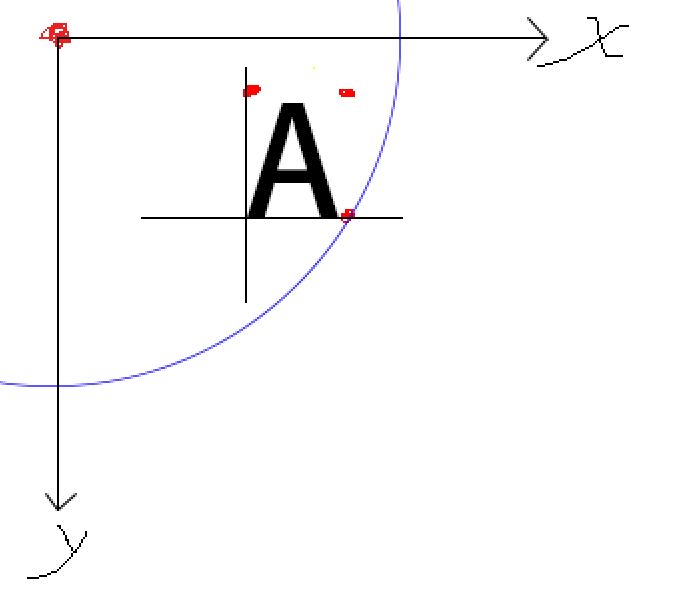
我们需要计算的就是图二中字母旁边的三个红点旋转后的坐标,如果套用图一的算法结果就会变成 图三 这个鸟样。(图一中的算法仅仅是针对0,0坐标点进行旋转的)
正确的是旋转算法为 (任意点(x,y),绕一个坐标点(rx0,ry0) 旋转角度A)
x0= (x - rx0)cos(a) - (y - ry0)sin(a) + rx0 ;
y0= (x - rx0)sin(a) + (y - ry0)cos(a) + ry0 ;
转换成PHP函数就成了这个样子
/**
* 旋转坐标点
* @param $Angle
* @param $X
* @param $Y
* @param int $BaseX
* @param int $BaseY
* @return array
*/
function AngleCoordsPoint($Angle,$X,$Y,$BaseX = 0,$BaseY = 0){
$Deg = deg2rad(~$Angle);
$AngleX = (($X - $BaseX)*cos($Deg)) - (($Y - $BaseY)*sin($Deg)) + $BaseX ;
$AngleY = (($X - $BaseX)*sin($Deg)) + (($Y - $BaseY)*cos($Deg)) + $BaseY ;
if($AngleY>intval($AngleY)){
$AngleY = intval($AngleY)+1;
}
if($AngleX>intval($AngleX)){
$AngleX = intval($AngleX)+1;
}
return [$AngleX,$AngleY];
}算法改进后的结果

0x02 PHP后端绘制图片与信息处理
绘制图片
这里我直接丢魔改完的PHP代码(整合了旋转算法与快排),毕竟代码这事全靠个人理解,当然代码写得有点烂,多多批评好让我改进。
点击下载PHP文件
AuthCode.php_.txt
信息处理
点击验证码的验证与安全部分我已经写好在PHP文件里面的,你只需要进行调用即可,里面还有DEMO。
//显示验证码
AuthCode::$imageH = 80;
AuthCode::$length = 4;
AuthCode::$imageL = 270;
AuthCode::$useNoise = true; //是否启用噪点
AuthCode::$useCurve = true; //是否启用干扰曲线
AuthCode::entry('LoginAuthCode',true);//检测验证码
$Ret = AuthCode::CheckAuthCode('LoginAuthCode',$_POST['click_list']);
if($Ret){
$_SESSION['CheckLoginAuthCode'] = true;
JsonReturn(['state'=>1,'msg'=>'成功通过人机验证']);
}else{
JsonReturn(['state'=>0,'msg'=>'验证失败,请重试']);
}0x03 前端信息处理
前端Javascript部分我已经写成Jquery插件,你只需要简单的填写好配置即可使用
点击下载JavaScript文件
login.js
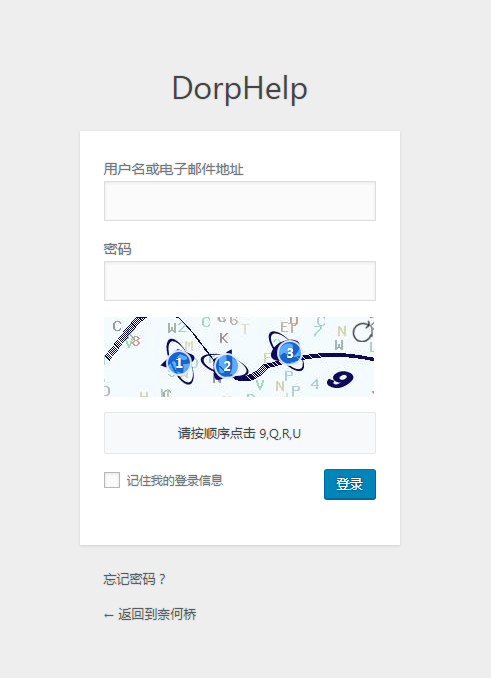
0x04 最终结果

你也能打开https://fleey.work/admin/ 页面进行测试点击验证码
这里需要说一下必须点击验证码推荐4位左右,不推荐超过5位,否则点击起来很反人类。
并且这个如果点击错位置,还能手动点击拖动点进行回到正确位置